Stylebook
Stylebook
The stylebook is the design guide for any page or post is made on the academy site.
By following this design guide you will be able to create great and beautiful posts and pages!
Headings
Be carefully with using too much headings, this can disturb the design and confuse the page visitor.
Stay clearly and organized, always use the right heading title hX for the right sub-topic.
Heading
Headings are organized by size and type, it begin with h1, the largest Heading type and end with h6, the smallest heading. This is only used for the main title of a post or a page.
Heading h2 is the title for the topic inside of the post or page. Every sub-topic of a topic, means to use a heading size which is higher than the heading before.
Example:
Plants are the main topic, so they get h1.
Plant growing is the topic you are talking about, so they get h2.
Watering plants, this is the sub-topic of the plant growing, so they get h3.
and so its going on…
Videos wrapped
Videos are a great way to present content you made or you want to link to your post or page,
but dont forget the design, the visitor want to see the content of the page or post, dont bother with too larger Videos.
Videos and embedded content
Videos are great, you can watch them for fun or learning a new topic, mostly people do
that on a video platform like Youtube, Vimeo or similar.
This platforms give us a feeling, that larger videos are better, well, that’s true, but remember,
there you are watching just 1 video in the moment
and get displayed recommended videos smaller on the side, which are not bothering you.
To make a good experience for the visitor, hold this few rules in and your page will look great:
- Every video which is from outside of the website, is a link to another platform and need to be
embedded over the Video embed function in the visual composer editor. - Because copyrights and law, its necessary to contact the Youtube channel owner
before embed here you have more information about the
right way to request permission usage
Enable the Wrap Video in the embed function, which you can see above.
If you do this, you dont need to handle the tricky stuff with width and high of the videos and the pixels.
Structure Videos
Take care about the video layout, its more important as you would think.
Structure your Videos
People like structure, you want it not chaotic and want to find information on a easy way, without long time looking for this.
Video structuring is a little more complicated and is depending by some case, but not worry this here will help you:
Structure your Videos depending by your amount of videos if you have 3 videos, display it in the section structure 1/3 + 1/3 + 1/3
This will create 3 columns for the video, the same you can use for 6 videos, just make 2 videos per row and you are fine.
What if I have 5 Videos?
This should been avoided, but is not always possible. In this case you create a normal section and a 1/2 + 1/2 section.
For more information and Examples follow this link: Stylebook – Examples – Video
Video structure
Take care about the video layout, its more important as you would think.
What are divider?
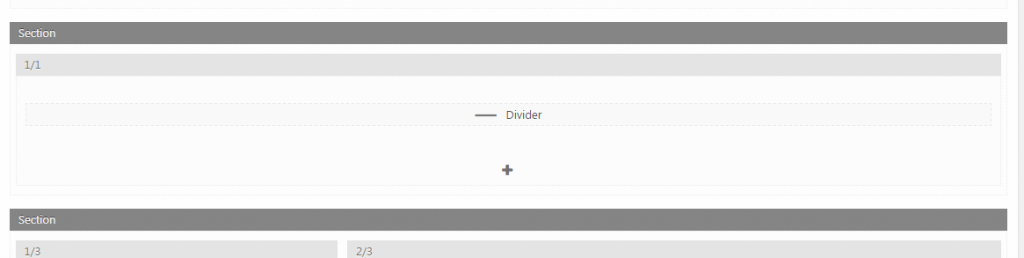
Divider are a good solution to separate 2 different contents on a page, but easily it can get used to make empty space between few fields.
To use a divider by default, just pick it from the content composer and put it in the section field. this will create a long, 1 pixel thick grey line.
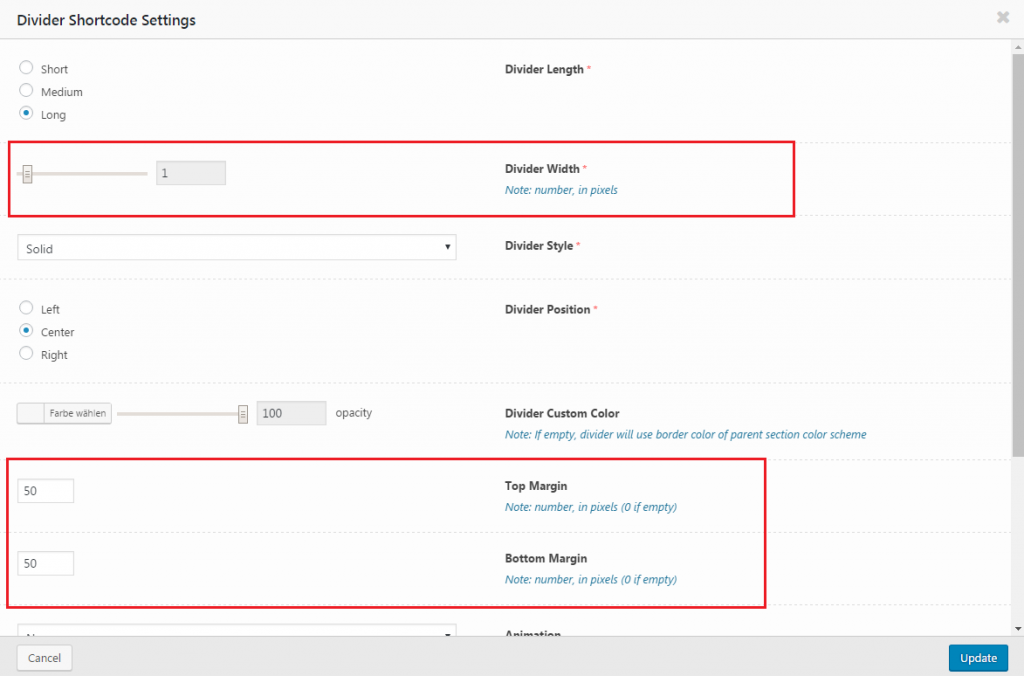
For that is it recommended to make the change from 1px to 5px divider width, just pick the slider and pull until you have the right thickness (see image),
but you can create empty space by removing the number, in theory you tell the system to use 0px for a line, what in the practice means,
you will see nothing, but the divider do its work anyway.
How to make empty space?
The empty space is called Top/Bottom-Margin, it is used to make a high difference between the top and the bottom content, so the divider will be in the center.
If you have made the 0px divider width, we still need to care, so the optimum is always 50/50. Change the value only in cases where it is not otherwise solvable.
Empty space for title?
I guess you have already seen that, the title is not direct below the background image, because here is a divider used with the 50/50 Top/Bottom-Margin setting.
Please use always a divider before making a text field in the section.